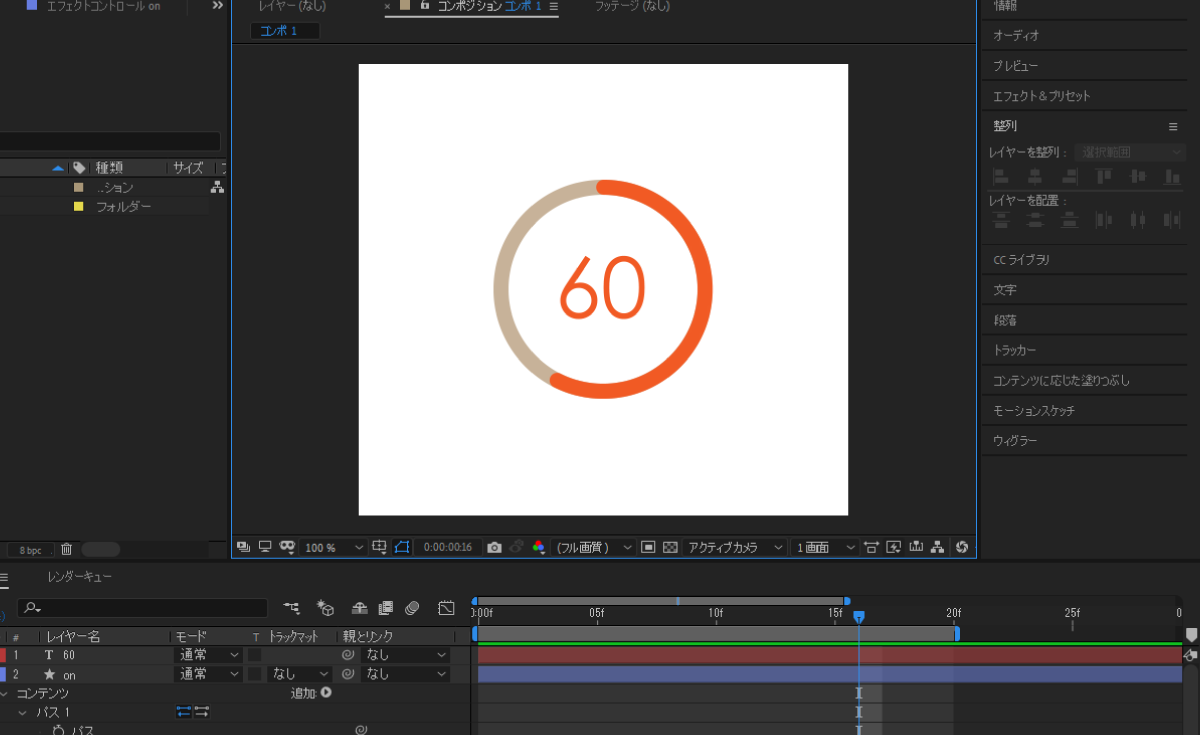
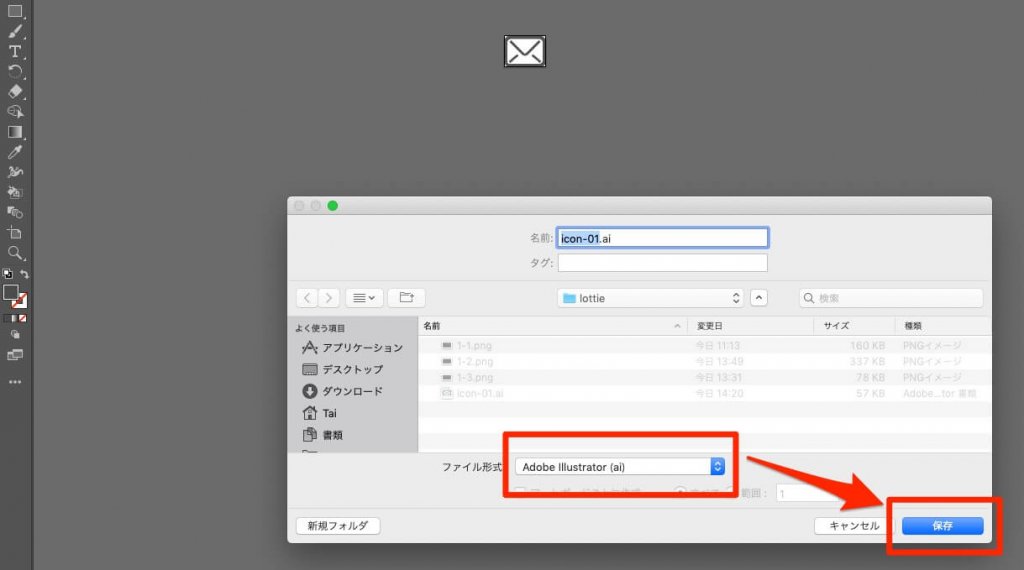
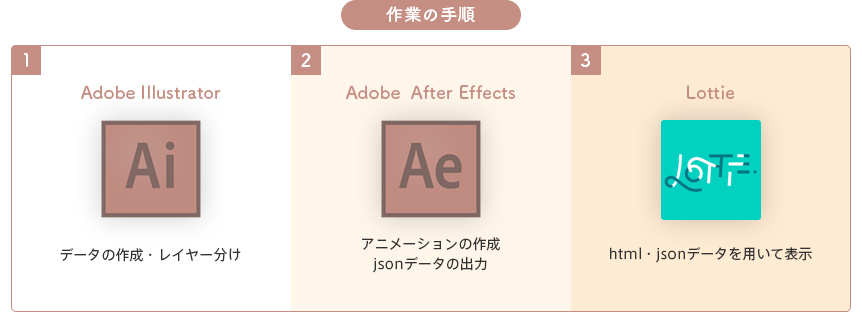
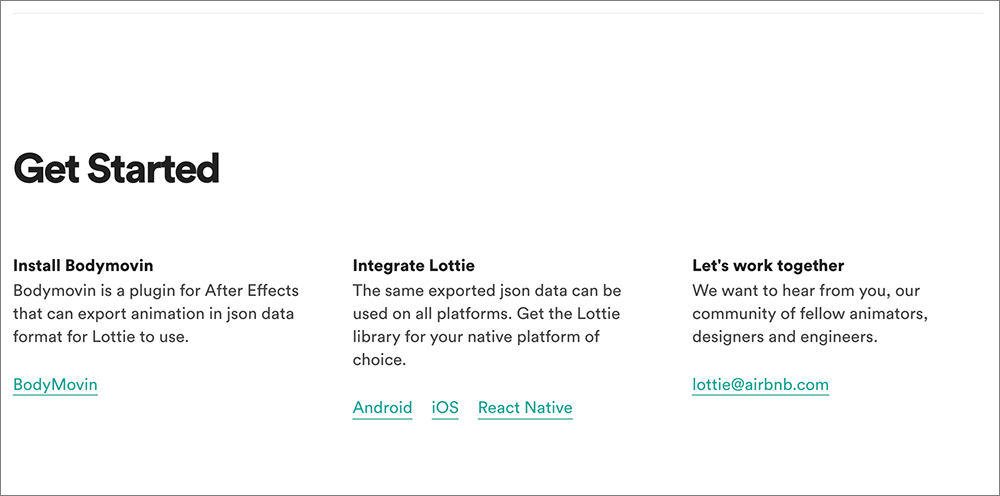
AnimatedVisualPlayer この新しいコントロールにより、LottieWindows を使用して作成された Lottie アニメーションなど、複雑なハイ パフォーマンスのベクター アニメーションを再生できます。 MicrosoftUIXaml prerelease 18 年 12 月 GitHub リリース ページ 1 Sketchでデザイン作成 2 Adobe After Effectsでアニメーション作成 3 Lottieで実装 というのも一つのやり方として良さそうだなーと思ったのでした。 以下雑な流れ。 1 SketchからAfter Effectsへ まずSketchでもととなるデザインを作成したら、 AnimatedIcon のアニメーションの定義は、AnimatedVisualPlayer のアニメーションを定義するプロセスと同じ開始です。 追加するアイコンの Lottie ファイルを作成または取得し 、LottieGenを使用して実行する必要があります。 LottieGen により、インスタンス化して

Lottieの使い方 Svgアニメーションもっとこだわったオリジナル溢れるものを作りたい
Lottie アニメーション 作成
Lottie アニメーション 作成- あなたは、「Lottie」というアニメーションファイルを知っていますか? GIFアニメとは異なる、次世代アニメーションといわれています。 この記事では、GIFアニメとの違い・特徴・使い方をまとめて解説しています。 素材の Adobe After Effects で作成したアニメーションを Lottie プラグインで書き出したものをビートに合わせて表示するサンプルコードです。 Lottie 関係の部分以外は basic exampleそのままです。 リポジトリに含まれている fw_whitejsonが




Lottieを利用したアニメーション作成 実装 Qiita
この記事について この記事は Lottieでアプリにアニメーションを組み込む話(デザイナー編) を受けての iOSプログラマー編 になります。 デザイナー編では実際にアニメーションを作る具体的な方法を含め解説されていますので是非ご参照ください。 Lottieとは LottieとはAdobe After Effectsで作った そこでLottieという手段があります。 Lottieとは? Airbnbが開発したiOS・Android・React Nativeに対応したアニメーション用のライブラリです。 After Effectsで作成したアニメーションをjson形式で読み込むことで、ブラウザ上に表示することが可能になります。 今回は実際にLottieを使って、nanameue社のエンジニアシューちゃん( @wildstarzw )にandroidアプリに組み込んでもらいました。 After Effectsで作成したアニメーションをネイティブアプリで再生するAirbnb製のライブラリを使ってみた後編 AfterEffects
LottieはAdobe After Effectsで作成されたアニメーションをjsonに変換して読み込ませることで、手軽にアニメーションをアプリに入れることが出来ます。 また、以下の利点があります。 標準のアニメーションよりも凝ったものが作れる AndroidやWeb用のライブラリ アニメーションライブラリ「 Lottie」 lottie LottieはAirbnbがリリースしたアニメーションライブラリです。 iOS、Android、React Nativeに対応しており、もちろん通常のWebサイトでも使えます。 具体的には、Adobe After Effectsで作ったアニメーションを「Bodymovin」を使ってJSONファイルで出力し、そのJSON Lottieとは Lottie(ロッティー)はAirbnbが公開しているアニメーションを表示するためのライブラリです。 GitHub – airbnb/lottieweb Render After Effects animations natively on Web, Android and iOS, and React Native
01 AfterEffectsでパスアニメーションを作る この記事は、「デザイン女子部 Advent Calendar 」の23日目の記事です! 今回は、SVGのパスアニメーションを簡単に実装できる、BodymovinとLottiejsの使い方を簡単に紹介したいと思います。 Lottieについて Lottieは、AfterEffectsで作成したアニメーションを様々なプラットフォームで動かすことのできるようにするライブラリです。Web / iOS / Android / React Nativeなどに対応しています。 今回使用するのはブラウザ用の lottieweb のみですが、作成したアニメーションは各媒体で共通して使える 自分で一から書くとなると難易度の高いイメージがあるアニメーション実装が、「Lottie」を利用することで簡単にできます。 まず「Lottie」 (公式サイト: https//airbnbdesign/lottie/)とは、Airbnbが開発したアニメーションライブラリです。




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン
Lottie は Airbnb 製のアニメーションライブラリで、Lottie を使うことで、以下のようなアニメーションを簡単に実現することができます。 Lottie は、After Effects で作成したアニメーションを、Bodymovin というオープンソースの拡張機能を使って json 形式に これでLottieが使えるようになったので、画像の動く顔の部分を追加していきます。 アニメーション追加 Lottieのアニメーションは自分でAfter Effectsで作成もできますし、誰かが作ったものを使用することもできます!今回は React でお洒落なアニメーションを手軽に実装する方法をまとめました。 公式 によると Lottie は Google Home や Uber Eats でも使用されているみたいです! 10 分程度で実装できると思いますので、気になる方は是非試してみてください! 4 ueryooo フロント




Lottieの使い方 Svgアニメーションもっとこだわったオリジナル溢れるものを作りたい




超簡単 超軽量 Lottieでwebアニメーションが捗る Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ
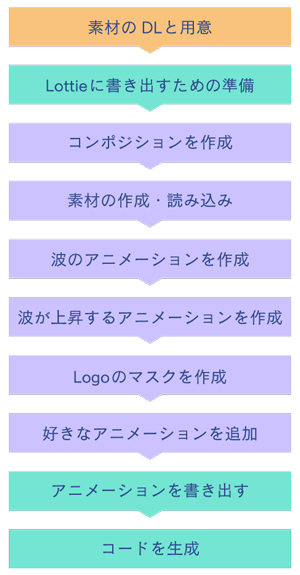
Lottieを実装してみる 全体の流れとして、 ①AdobeのIllustrator (以下、イラレ)でオブジェクトを作る ②AfterEffects (以下、AE)でアニメーションを作る ③BodyMovinというAEのライブラリを使って、アニメーションをjson形式で出力する ④出力されたjsonファイルを Lottieとは Lottieとは、Airbnbが開発したアニメーションライブラリです。 AdobeのAfter Effectsで作成したアニメーションを、Lottie対応形式(JSONファイル)でレンダリングし、読み込んでWebサイトに表示させることができます。 AfterEffectsLottieを使ったアニメーションをWebサイトで表示させてみた また、動画がなくてもlottiefileからいろんなクリエイターの方が作成したモーションをダウンロードすることもできます。 lottiefiles 環境構築 動画をGatsbyで取り込むまでを解説します。




Webアニメーションをお手軽に Lottie を使ってみた Akita Solution Magazine



After Effectsのアニメーションをwebで実装 Lottie Js はなプロ
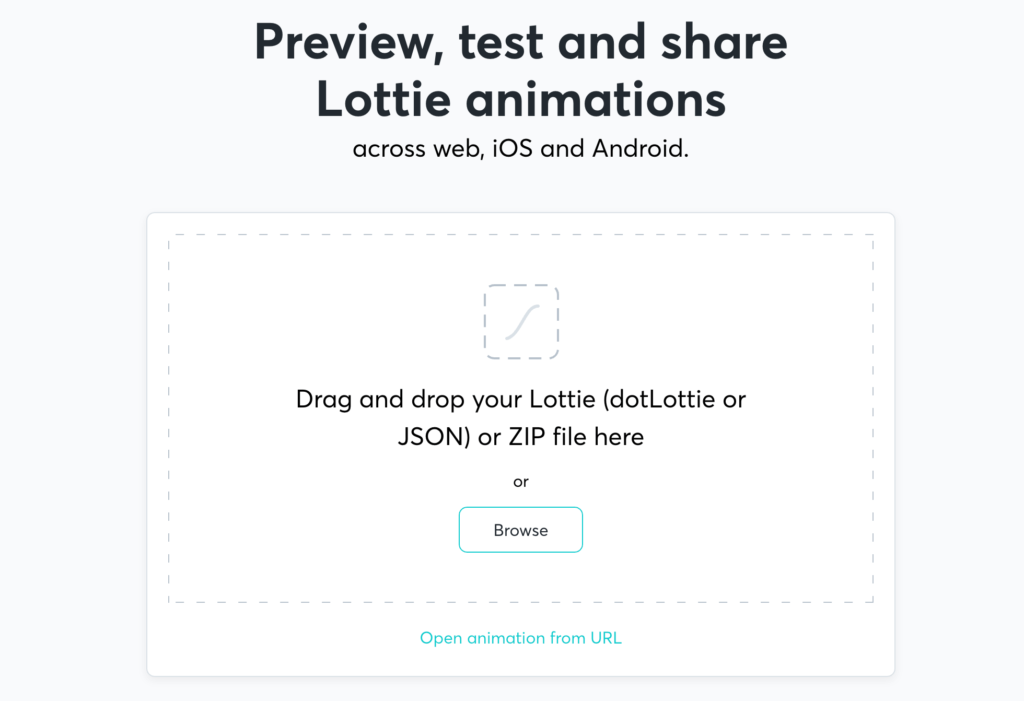
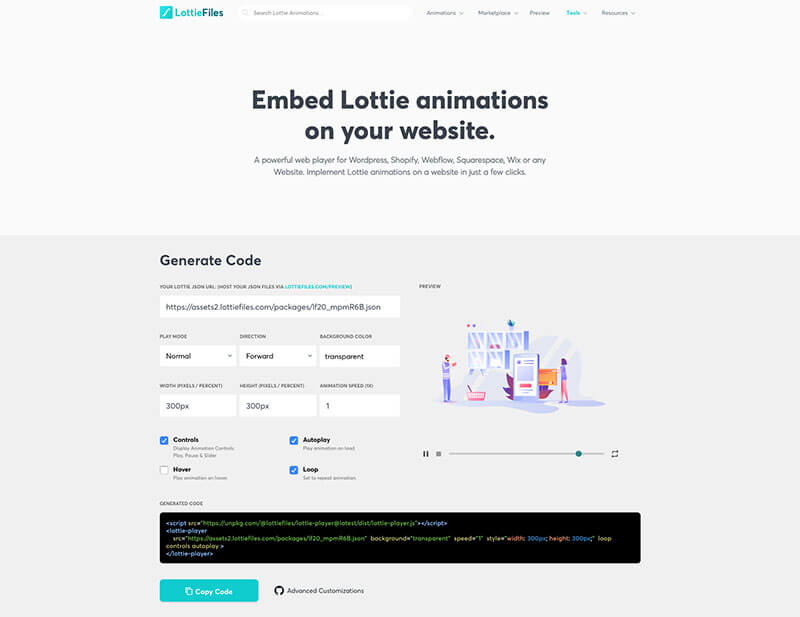
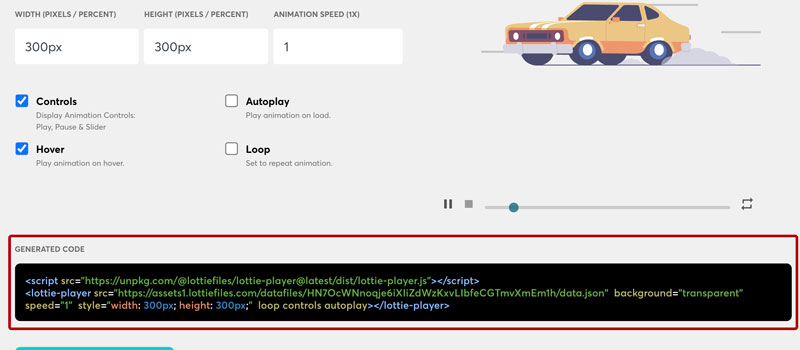
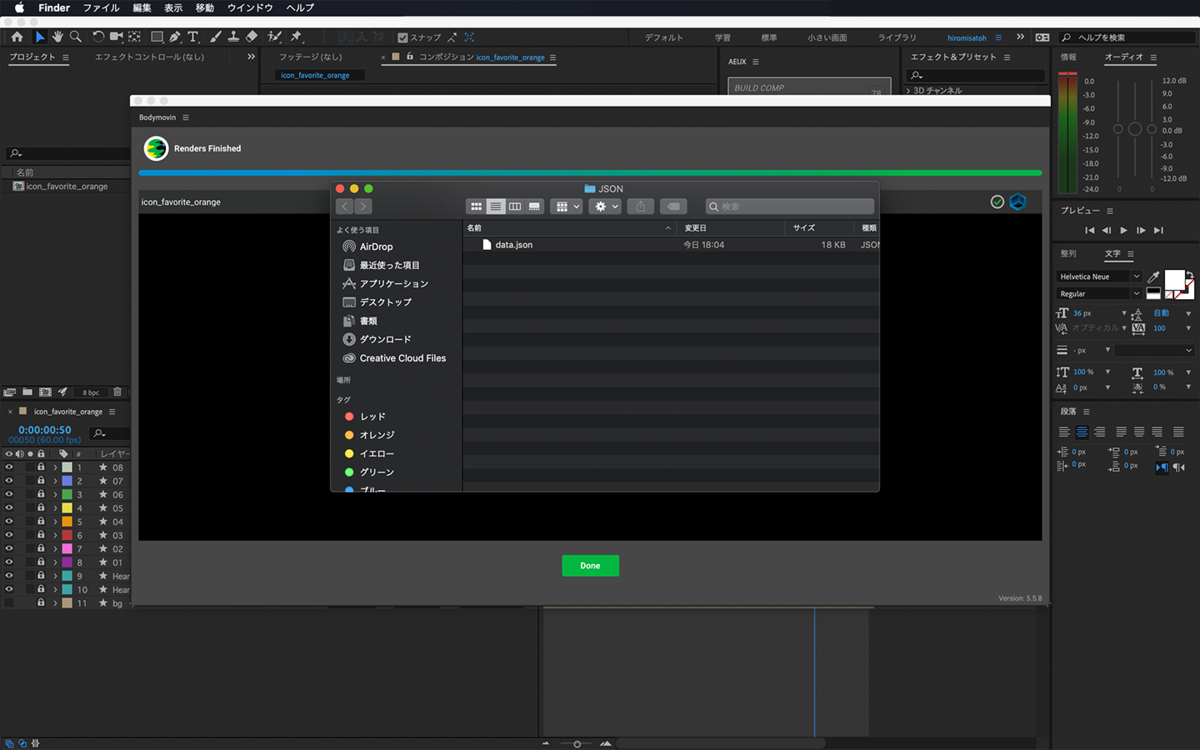
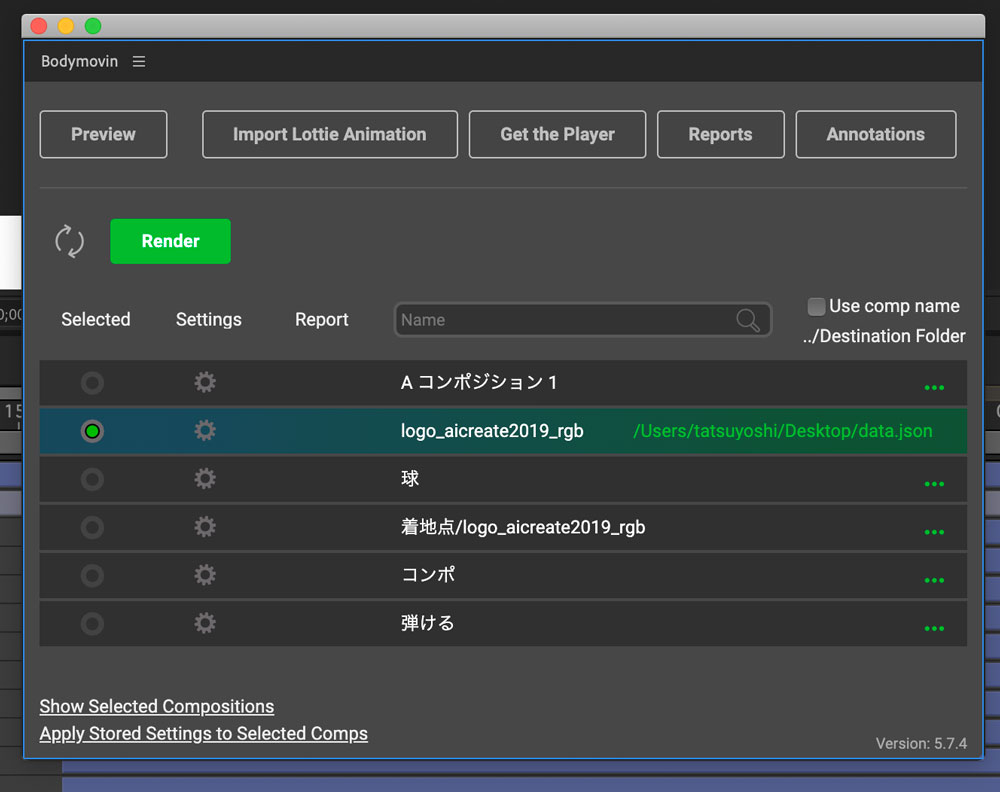
Lottieサイトのプレビューページで確認 書き出したJSONファイルをLottieのプレビューページで確認することができます。 こんな感じです。 SVGアニメーションをWebサイトに表示させる SVGアニメーションをLottieを使って表示させる方法は、すっごい簡単。 1 AfterEffectsで作成したアニメーションをLottie というライブラリを使用してアプリ上で動かせるようにしています。 Lottieって? Airbnbが作ったアニメーションのレンダラー;オーサリングツールに Lottie 形式のアニメーションをインポートして、APLドキュメントの作成に使用できます。 LottieはJSONのアニメーション形式で、 Adobe After Effects から書き出すことができ




After Effectsで手軽にwebアニメーション Lottieを使えるようにするまで 制作編




Lottieを使ってアニメーションを表示させてみる Notes By Sharesl
アプリに簡単にリッチアニメーションを実装できるようになる「Lottie」をAirbnbが公開 旅行プラットフォームのAirbnbが、Adobe After Effectsのプリビルドのテンプレート、Lottieアニメーション、空のドキュメントのいずれかから作成できます。 APLドキュメントの作成と管理 オーサリングツールでは、視覚応答とオーディオ応答を作成できます。 視覚応答にはAPLドキュメント形式を使用します。 先日、アプリにリッチなアニメーションを取り入れるための方法の一つとして、PNG画像を複数枚書き出し、画像切り替えのプログラムを書いてもらうという方法を提案しました。( デザイナー向け – iOSアプリ用に豊かなUIアニメーションを作る方法 Tondemo Design Blog ) 17年2月1日に、Airbnbが




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン



Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip
Lottie 「 Adobe After Effects 」で作成されたアニメーションは、「Bodymovin」という拡張機能を使用することでJSONファイルとして出力できます。 このJSONファイルを使用して、Lottieは様々なプラットフォームで同じアニメーションを表示・制御できます。 18年12 React Nativeで作成したアプリにLottieでアニメーションを実装する手順の紹介です。 Lottieはairbnbが開発したアニメーションライブラリーで、Web上で利用できる他にReact Nativeでも実装が可能です。 大きな特徴としては、AdobeのAfter Lottieって何? Android,iOS,React Nativeで簡単に人様が作ってくれたGIFアニメーションのようなものを画像のように簡単にアプリに埋め込める! サイズや繰り返し設定など変更可能 宿泊関係のサービスで有名なAirbnbが作成していて無料で使える ※サンプルは




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip
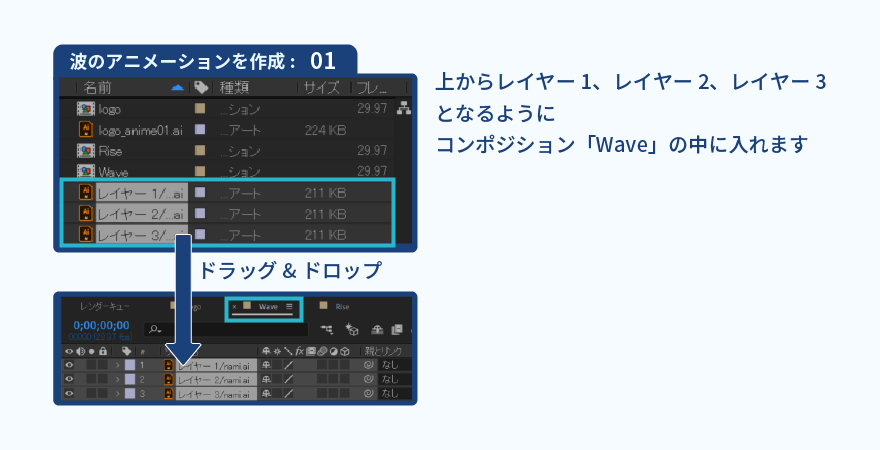
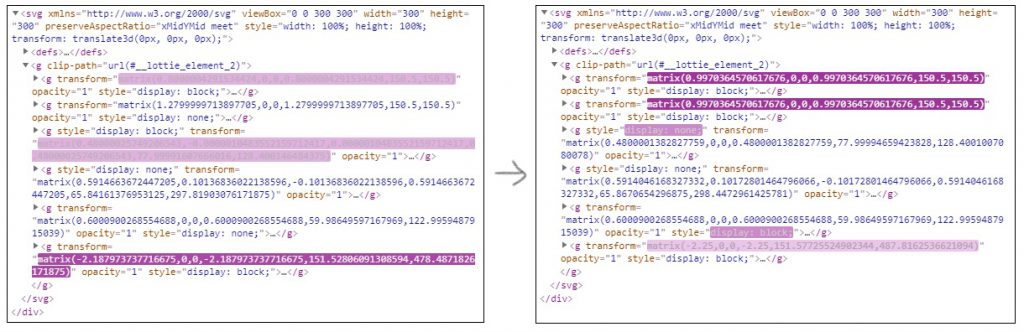
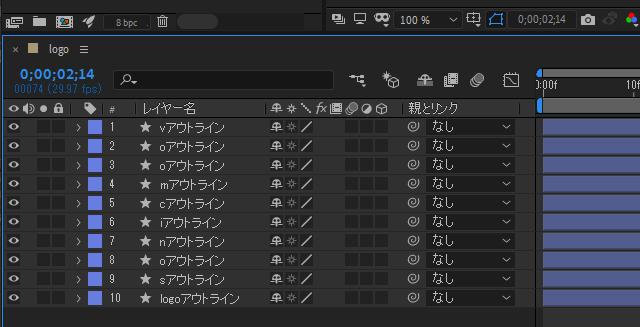
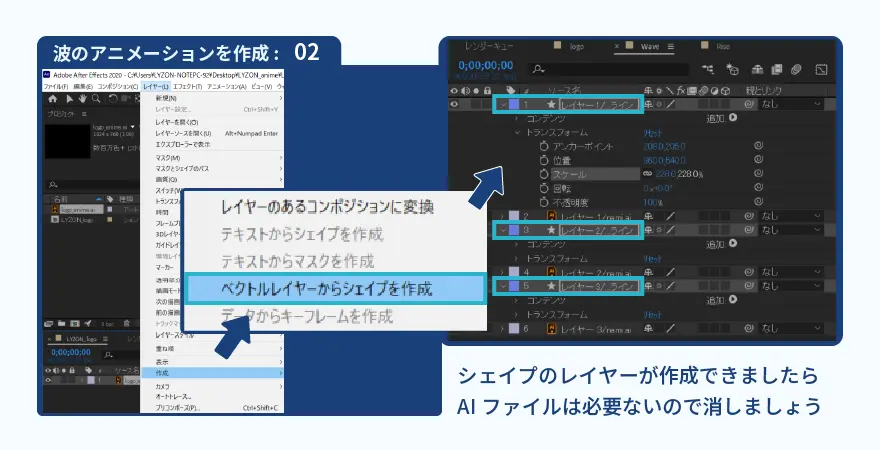
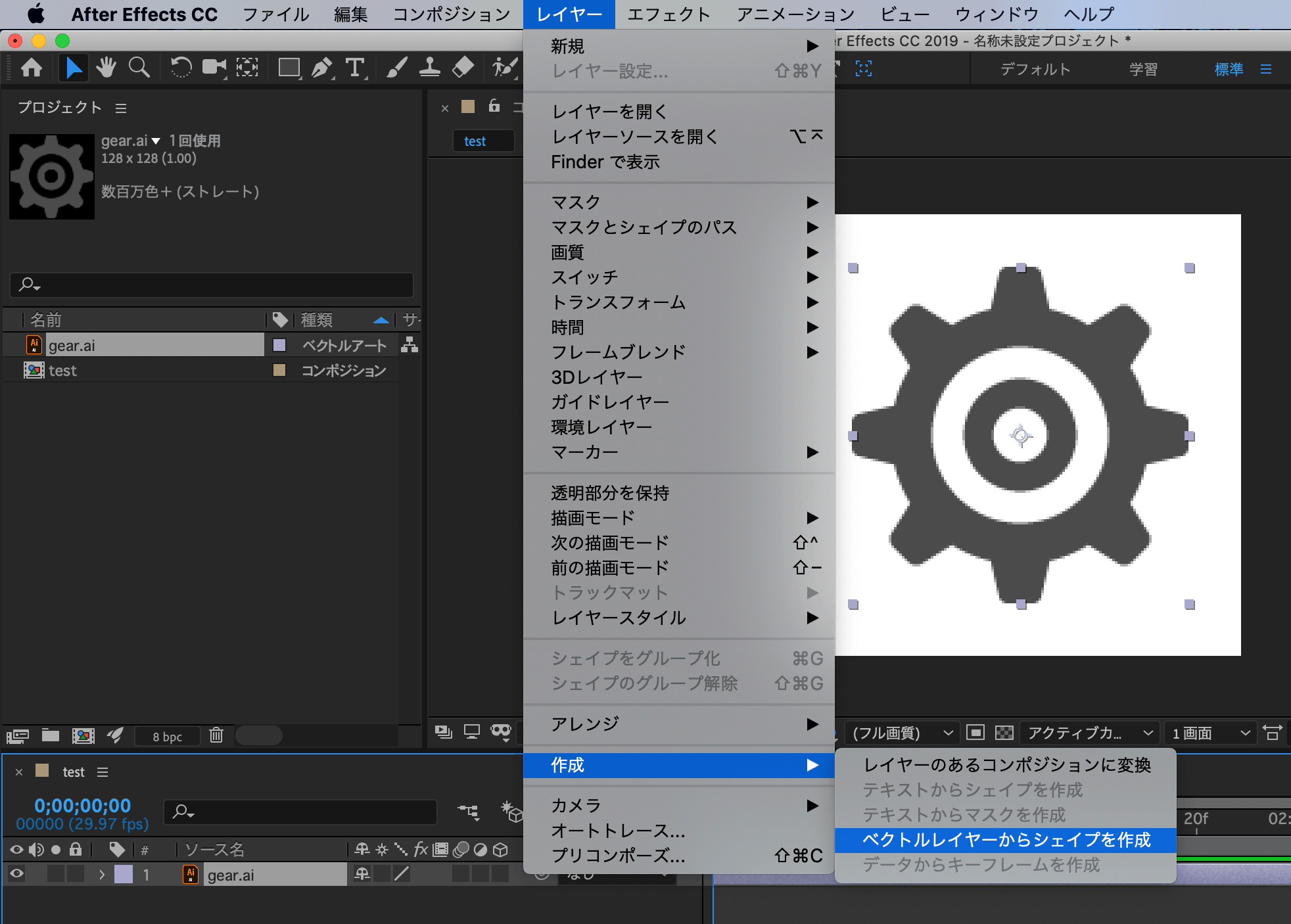
After Effectsでアニメーションを作成します。 //アニメーションをLottieで呼び出し、変数「anim」に格納(変数名は適宜変えてよい) var anim = lottie loadAnimation({ container animobj, //前述の変数「animobj 最近 Lottie を触っているので、導入からその他気づいたことなどメモ 目次 Lottieとは 準備<最低限必要> 1 読み込んだファイルを選択した状態で、右クリック>作成>ベクトルレイヤーからシェイプを作成。 もっとしっかりとアニメーションの調整を こんにちは。 徐々に肌寒くなりニット帽が欠かせなくなったayaです。 最近、Pairsではよりデザイン表現の幅を広げるべくLottieアニメーションを導入しました。 今回はその際の学びや知見を共有していきます Airbnb社が開発したLottieは、AfterEffectsで作成したアニメーションを




Svgアニメーション After Effectsで制作したアニメーションをwebで使う方法 Lottie Prawn Cocktail プロウンカクテル




デザイナー向け Lottieの使い方 アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう Nozoe Design Note




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Lottieアニメーションのインポート Alexa Skills Kit




アニメーションライブラリ Lottie を使って 超軽量webアニメーションを実装する方法




Lottieでwebやandroid Iosアプリに簡単アニメーション実装 Sonicmoov Lab




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




Wordpressプラグイン Elementor にlottie アニメーションの機能が追加 Good Things Inc Web Development Web Production Company




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




Lottieを利用したアニメーション作成 実装 Qiita




Lottieでつくるアプリアニメーション




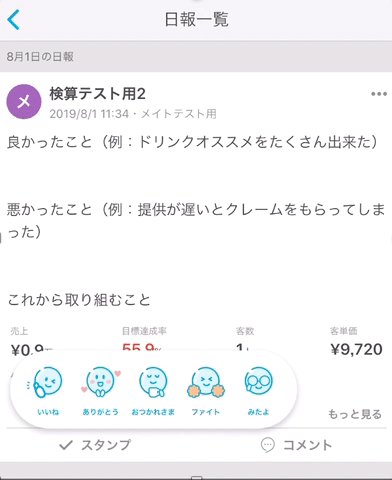
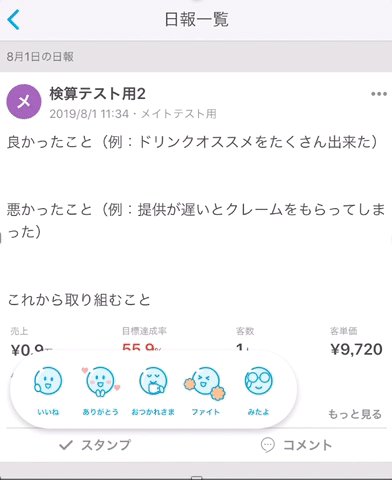
Lottie Iosエンジニアが自作でいいねアニメーションを導入してみた Studioatr




Lottieを利用したアニメーション作成 実装 Qiita




After Effectsのアニメーションをwebで実装 Lottie Js はなプロ




Lottieで作成されたアニメーションをサイトに追加する Cly7796 Net




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ




Wordpressプラグイン Elementor にlottie アニメーションの機能が追加 Good Things Inc Web Development Web Production Company




Lottieでつくるリッチなアニメーション 導入編 Eureka Design




Lottieで簡単にアニメーションを作る 中央コンピューターサービス株式会社 Ccs




Lottieでwebやandroid Iosアプリに簡単アニメーション実装 Sonicmoov Lab



1




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ




Archive Of Stories About Lottie Medium



1




Lottieでウェブアニメーションを作ってみた サンプル有り Webico Blog




Flutter Lottieアニメーションライブラリの使い方をわかりやすく解説




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Webアニメーションをお手軽に Lottie を使ってみた Akita Solution Magazine




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Lottieの使い方 Svgアニメーションもっとこだわったオリジナル溢れるものを作りたい




Lottieであなたの サービス をもっとリッチにアニメーションさせる話 Pixiv Inside




Lottieを使用してandroidで美しいアニメーションを作成する




Lottieを使ってアニメーションを表示させてみる Notes By Sharesl




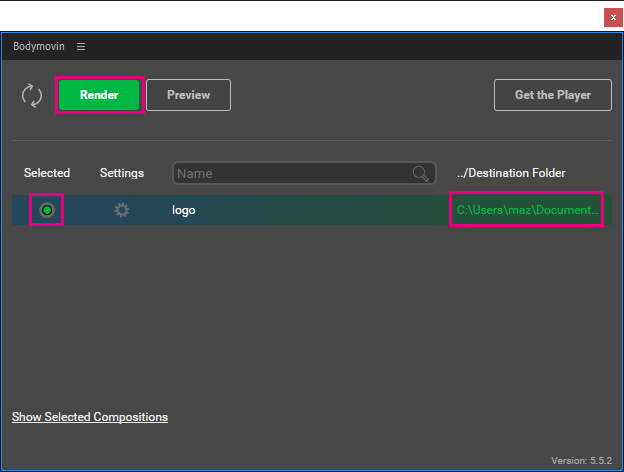
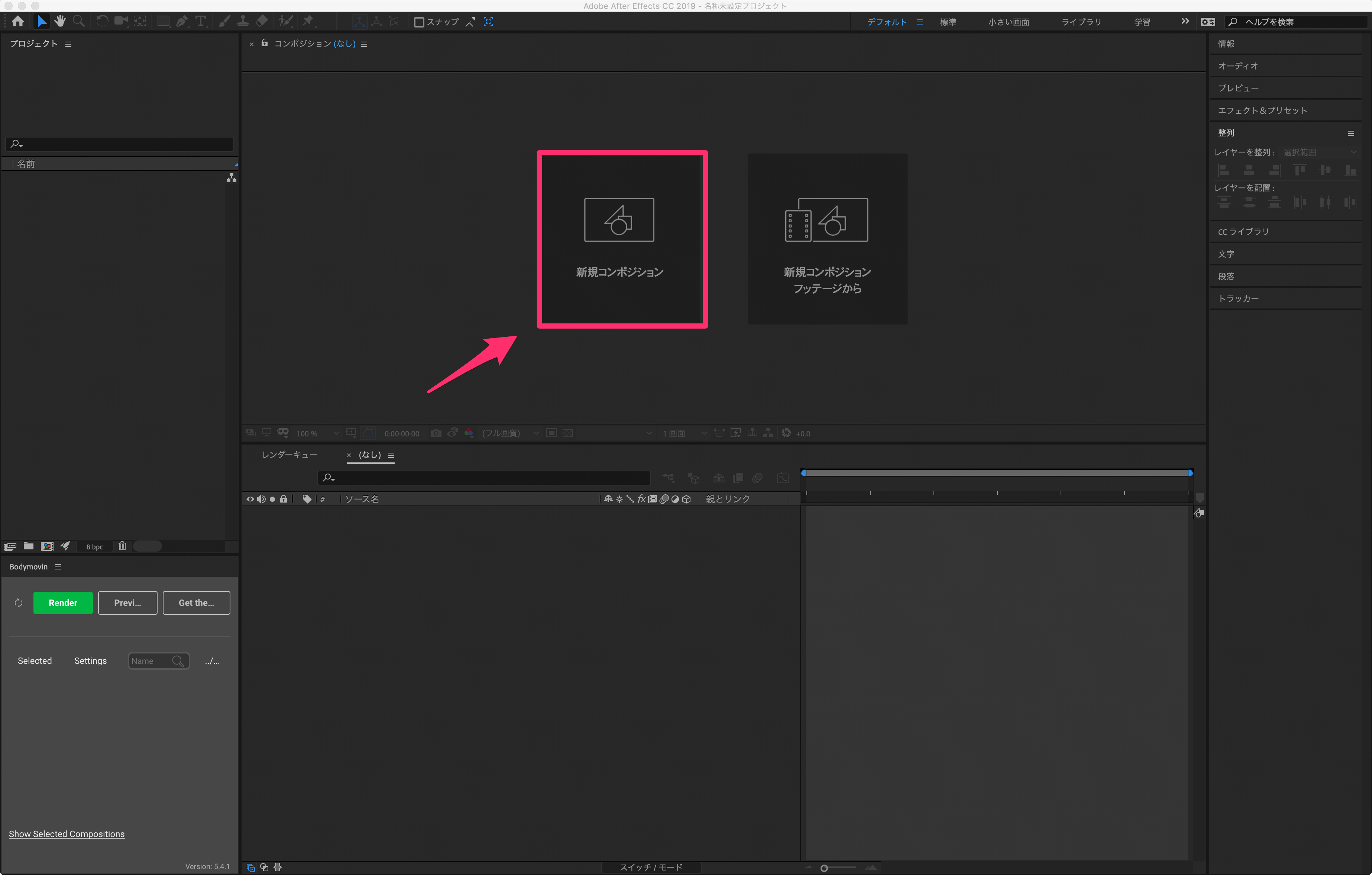
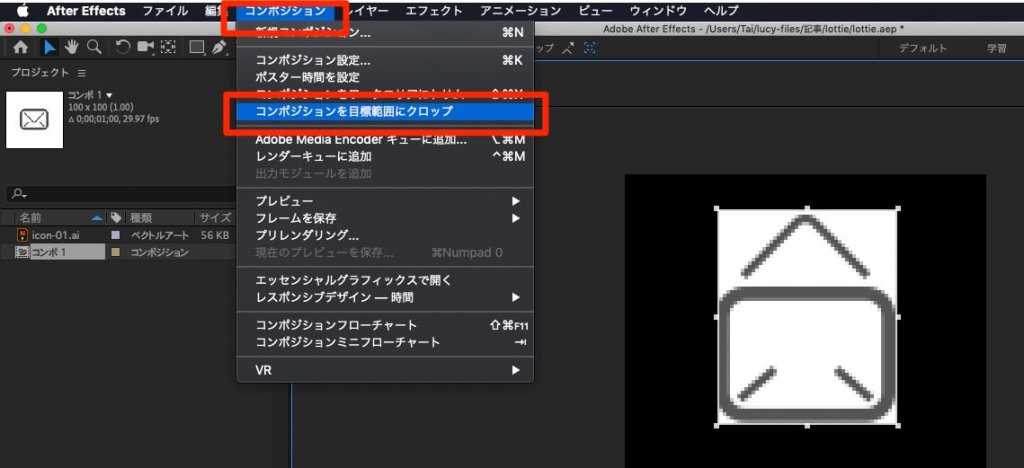
Aftereffects から Lottie のアニメーション Json を作成する手順 Hiromisatoh Note




Lottieでつくるリッチなアニメーション 導入編 Eureka Design




Lottieオープンソースコミュニティのサポートを継続




アニメーション実装の選択肢のひとつになると思う Lottieを試してみた 株式会社lig




Ios Swift4 0 After Effectsのアニメーションを手軽に入れられるlottie Ios Developersio



1




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




Lottieであなたの サービス をもっとリッチにアニメーションさせる話 Pixiv Inside




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




10分 Lottieを使ってwebにおしゃれなアニメーションを簡単に実装する Inokawablog




Swift Lottieを使ってアニメーションを実装してみる Watalog




Lottieを利用したアニメーション作成 実装 Qiita




Lottieで使えるアニメーションを作るワークフロー Workabroad Jp




Swift Lottieを使ってアニメーションを実装してみる Watalog




After Effects Bodymovin Lottieでweb用軽量モーショングラフィックスを作成 デジタルマーケティングtips 株式会社マックスマウス




Elementor Pro版だけの機能 Lottieアニメーション の使い方まとめ ミライヨッチ




After Effects Bodymovin Lottieでweb用軽量モーショングラフィックスを作成 デジタルマーケティングtips 株式会社マックスマウス




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説



Search Q 8b A1 E4 9c E6 90 9f B9 Tbm Isch




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




アニメーションを簡単に追加できる Lottie を使ってみた Playground発 アプリ開発会社の技術ブログ




Aftereffects から Lottie のアニメーション Json を作成する手順 とある Ui デザイナーの雑記




Lottieでアプリにアニメーションを組み込む話 Iosプログラマー編 Tokorom Blog




Webアニメーションをお手軽に Lottie を使ってみた Akita Solution Magazine




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説



Adobe After Effects Lottie Bodymovin でモーションをつける Miyouwi Blog




Lottieを使用してandroidで美しいアニメーションを作成する




Android Lottieでかわいいアニメーションを表示してみた Developersio




Gatsby Lottieでアニメーション Ryusou Blog




超簡単 超軽量 Lottieでwebアニメーションが捗る Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Icons8 Animated Icons With Lottie きららとジュレのブログ




Aftereffects Lottieを使ったsvgアニメーション作成からwebページで再生するまで Laptrinhx




Lottieで使えるアニメーションを作るワークフロー Workabroad Jp




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




Jsonベースのアニメーションファイルフォーマットlottieを使ってみる Numb




React Nativeでlottieを使ってアニメーション実装 Honmushi Blog




アプリに簡単にリッチアニメーションを実装できるようになる Lottie をairbnbが公開 Gigazine




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




Lottieでwebやandroid Iosアプリに簡単アニメーション実装 Sonicmoov Lab




Lottieを利用したアニメーション作成 実装 Qiita




Lottieでつくるアプリアニメーション




Swift Lottieを使ってアニメーションを実装してみる Watalog




Lottieアニメーションのインポート Alexa Skills Kit




After Effectsとlottieの連携 Adobe Max で学んだこと Onebitious S Blog




Aftereffects から Lottie のアニメーション Json を作成する手順 とある Ui デザイナーの雑記




Aftereffects Lottieを使ったアニメーションをwebサイトで表示させてみた 高橋悠太 Yuta Takahashi Note




デザイン表現が広がる Lottieアニメーション Baseプロダクトチームブログ




Aftereffects Lottieを使ったアニメーションをwebサイトで表示させてみた 高橋悠太 Yuta Takahashi Note




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ


No comments:
Post a Comment